Un favicon (del inglés 'favorite icon') es un pequeño ícono de 16x16 píxeles que se usa en los navegadores para identificar una página web. Los favicons aparecen generalmente en las pestañas del navegador, pero también en tu barra de favoritos, en tu historial de navegación, y hasta en la página de inicio de navegadores como Google Chrome. En resumidas cuentas, este elemento sirve como ícono de tu página web o como marca visual para identificarla en internet.
¿Para qué sirve un favicon?
A pesar de su minúsculo tamaño, juega un rol muy importante en cualquier página web. No solo mejora la experiencia del usuario y el branding, también transmite profesionalidad.
Experiencia de usuario: Los favicons actúan como referencia visual de tu página web, y eso mejora la experiencia de usuario. Como el usuario tiende a fijar su mirada en la esquina superior izquierda del navegador, la presencia de este icono de página web ayuda a identificar visualmente tu página y a distinguirla del resto de pestañas cuando tiene muchas abiertas.
Branding: Para tener una identidad de marca totalmente coherente, es importante prestar atención hasta el más mínimo detalle. Los favicons contribuyen al branding y visibilidad de tu página web porque ayudan a que el usuario guarde en su memoria la imagen de tu marca y la reconozca fácilmente dentro y fuera de tu página web.
Profesionalidad: Los favicons añaden autenticidad y profesionalidad a tu página web. Transmiten la imagen de que tu página ha sido cuidadosamente diseñada.
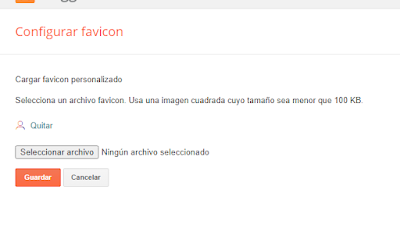
¿Cómo crear un favicon?
Para crear un favicon puedes contratar a un diseñador profesional (si ya estás trabajando con alguno, incluye el diseño del favicon en vuestro acuerdo). Pero también puedes crear un favicon online tú mismo usando un generador de favicons de los muchos que hay disponibles. Te recomendamos el creador de logos de Wix con el que puedes crear un favicon profesional y personalizado para que refleje tu imagen y estilo.Tamaño: El tamaño del favicon es de 16x16 píxeles. Es el tamaño más común, aunque a veces también aparece con un tamaño de 32x32 píxeles.
Archivo: Para un favicon, el formato de archivo habitual es JPEG o PNG, pero lo recomendable es guardarlo en formato PNG y luego convertirlo en ' favicon.ico'.
Transparencia: En caso de que tu diseño tenga un fondo transparente, asegúrate de guardar tu archivo como PNG con la opción de transparencia activada.






No hay comentarios:
Publicar un comentario